
BrowserStack Low Code Automationを使って、ローコードのテストの自動化を無料の範囲内で使ってみました。この記事では登録から一部の機能の使い方まで説明します。
目次
BrowserStack Low Code Automationについて
BrowserStack Low Code Automationとは
下のURLにある説明から一部引用すると、Browser Stack Low Code Automationとは技術者でないユーザーでも、コーディングスキルがなくても自動テストの作成、編集、トラブルシューティングが可能なツールとなっています。
他のツールと異なるのは、その優れた使いやすさと、自動テストの生成と実行の速さです。直感的で使いやすいテストレコーダーは、変数、関数、インテリジェントタイムアウトの内蔵サポートを利用することで、ユーザーのアクションを自動テストに変換します。
誰のためのツールなのか
・機能の開発テストを手作業で行う必要があり、テストサイクルを短縮するために重要なワークフローを自動化したい開発者。
・ウェブサイトのさまざまなワークフローを手作業で検証する必要があり、コーディングスキルを習得することなく自動化に移行したいQAテスター。
・小規模チームのプロダクトマネージャー/ビジネスアナリストで、非常に少ない学習曲線でテストを自動化したい方。
登録から使う一歩手前までの設定方法
ここからは画像を用いて説明を行っていますが、登録がお済みの方は飛ばしてお読みください。
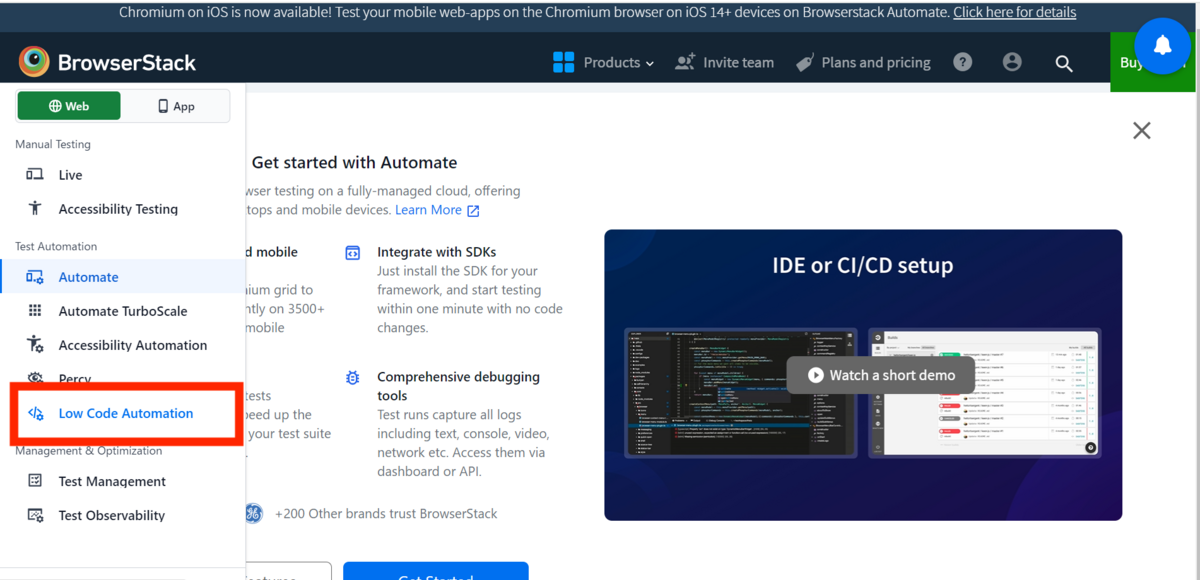
今回ご紹介するのは、BrowserStackのTest Automation項目の中のLow Code Automationです。
それでは一緒に進んでいきましょ〜
無料サインアップからデスクトップアプリのダウンロードまで
下のページからサインアップを行うことができます。
www.browserstack.com
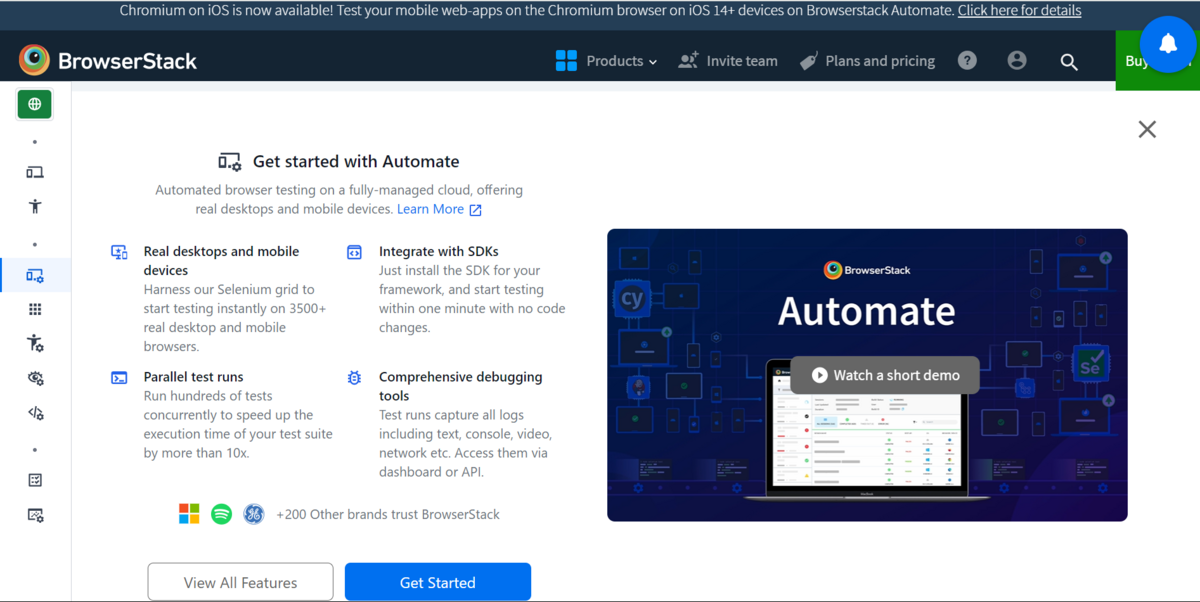
①サインアップを行うことができましたらこのような画面になっているかと思います。






デスクトップアプリの簡単な説明
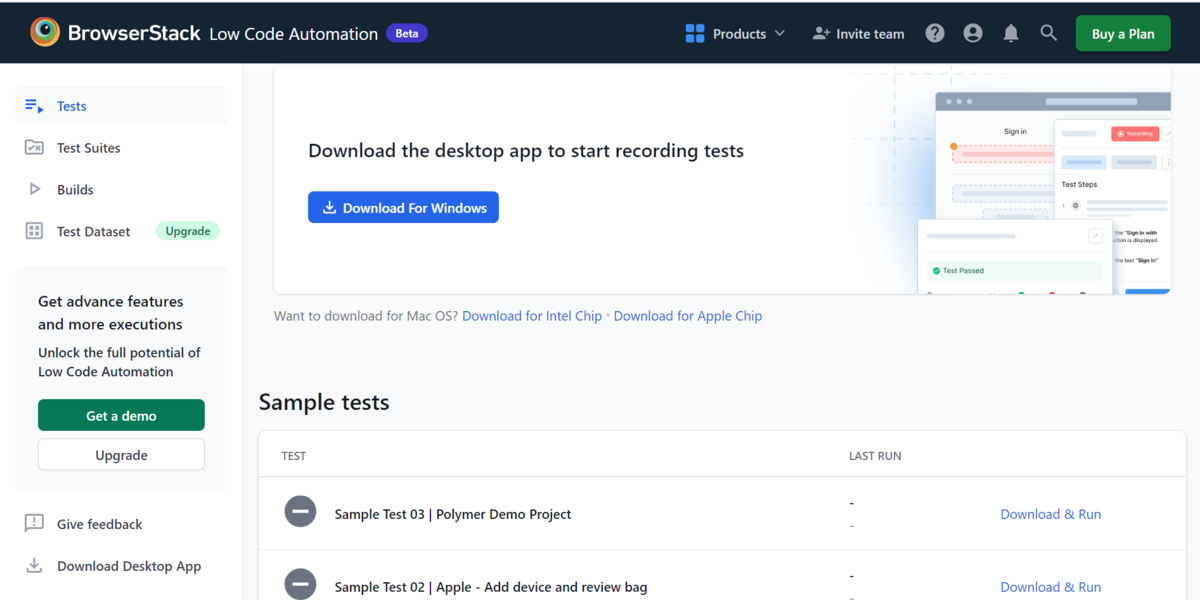
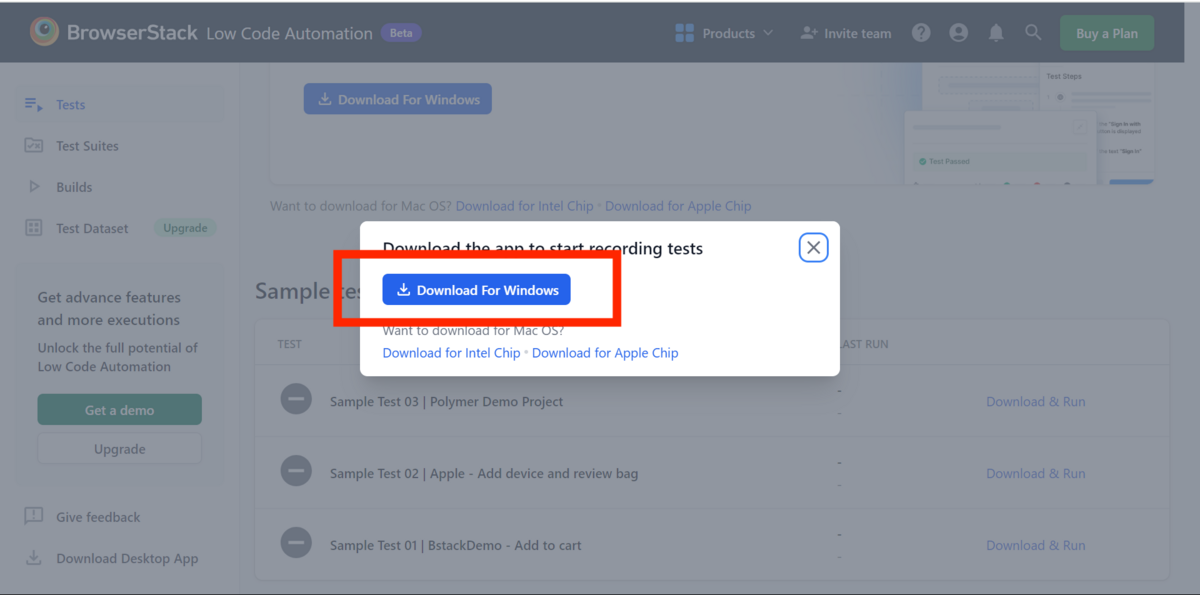
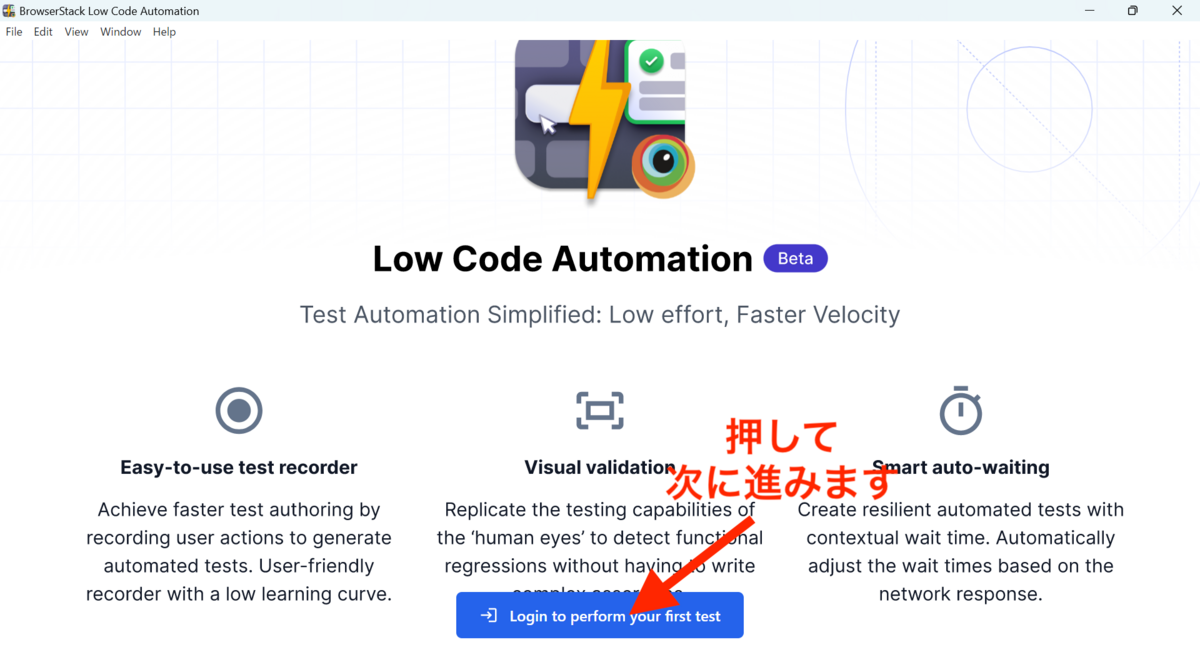
ログインしましたらこのような画面になると思います。
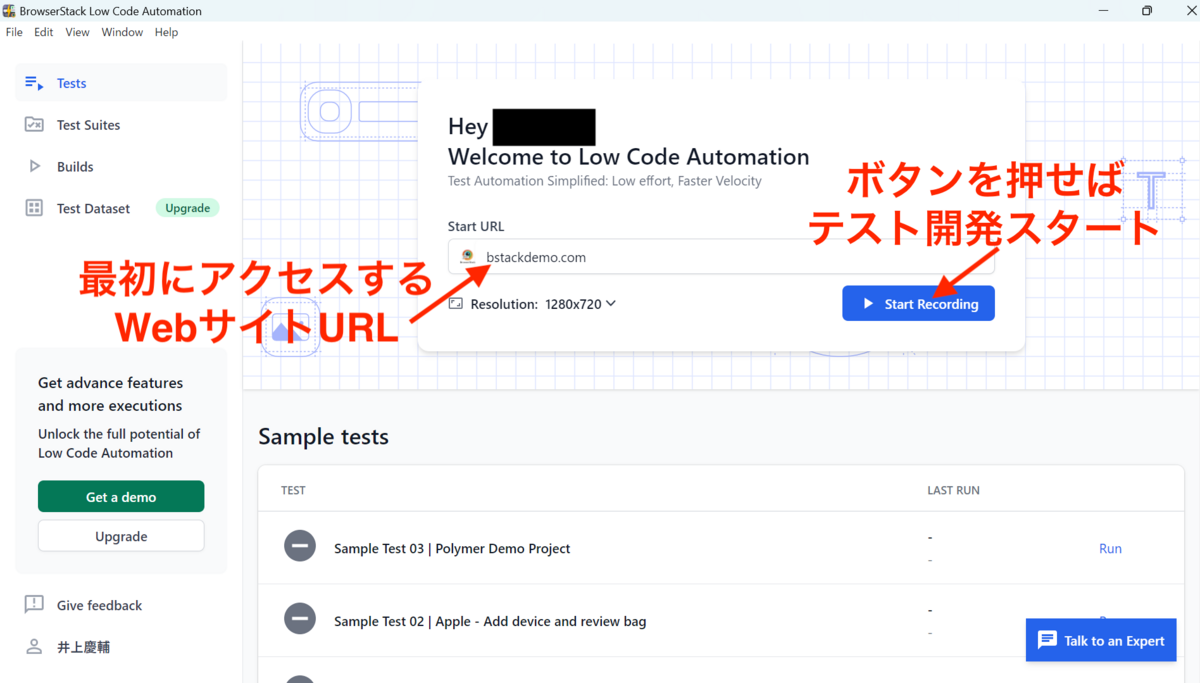
下の画像のようにStart URLを設定し、Start Recodingを押すことで利用できます。画面の下にもSample testsがあるのでそちらを実行してみると自動で動き始めるでしょう。

使い方のご紹介
今回は自社のテックブログから、Web動作の基本である『入力する』『選択する』を行っていきたいと思います。記事では
Start URL:
https://cuebic.co.jp/tech-blog/
を使っていきます。お好きなものを使ってください。それでは使ってみましょう〜
Recodingの流れは、
①https://cuebic.co.jp/tech-blog/にアクセス
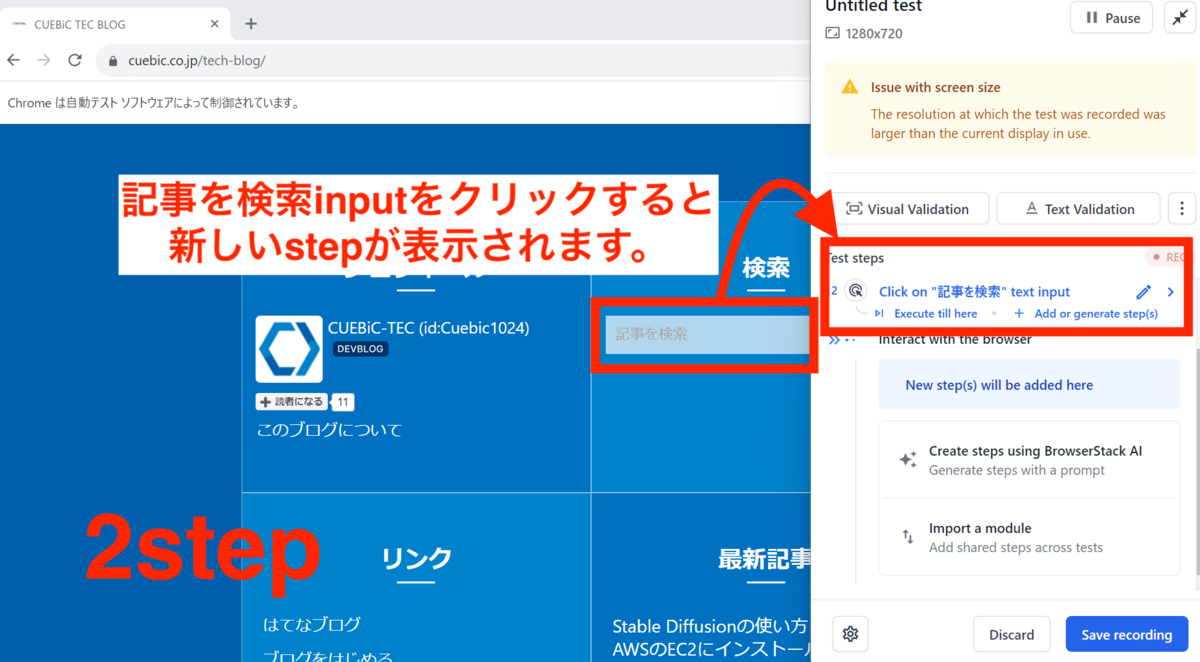
②検索inputをクリック
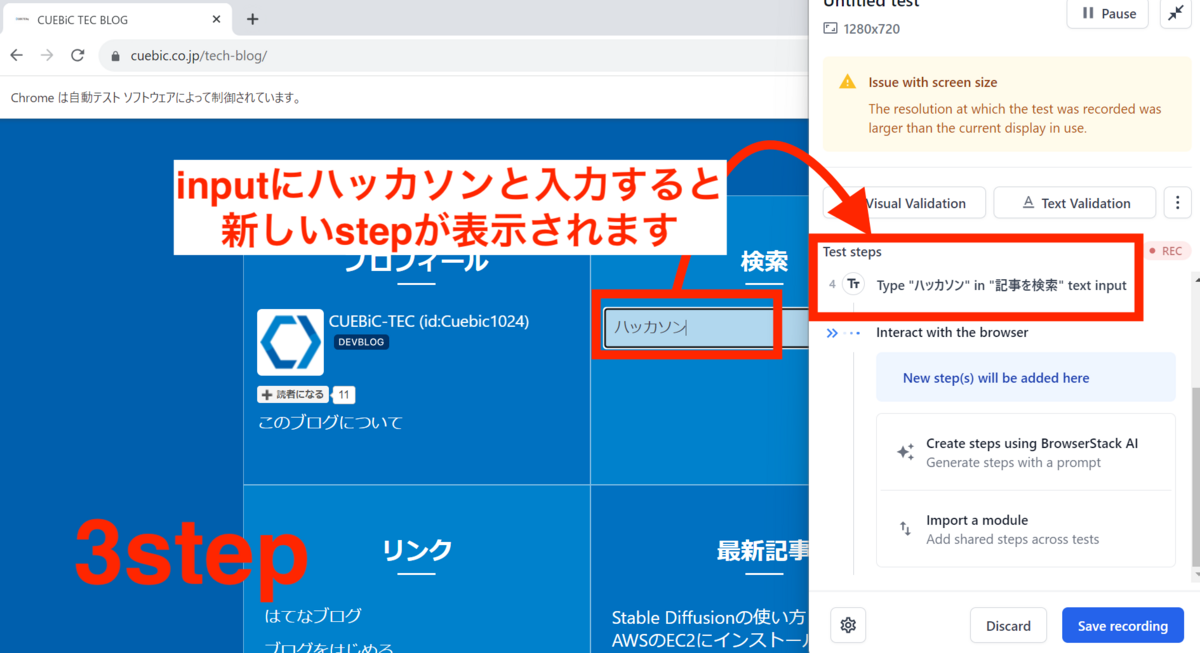
③ハッカソンと入力
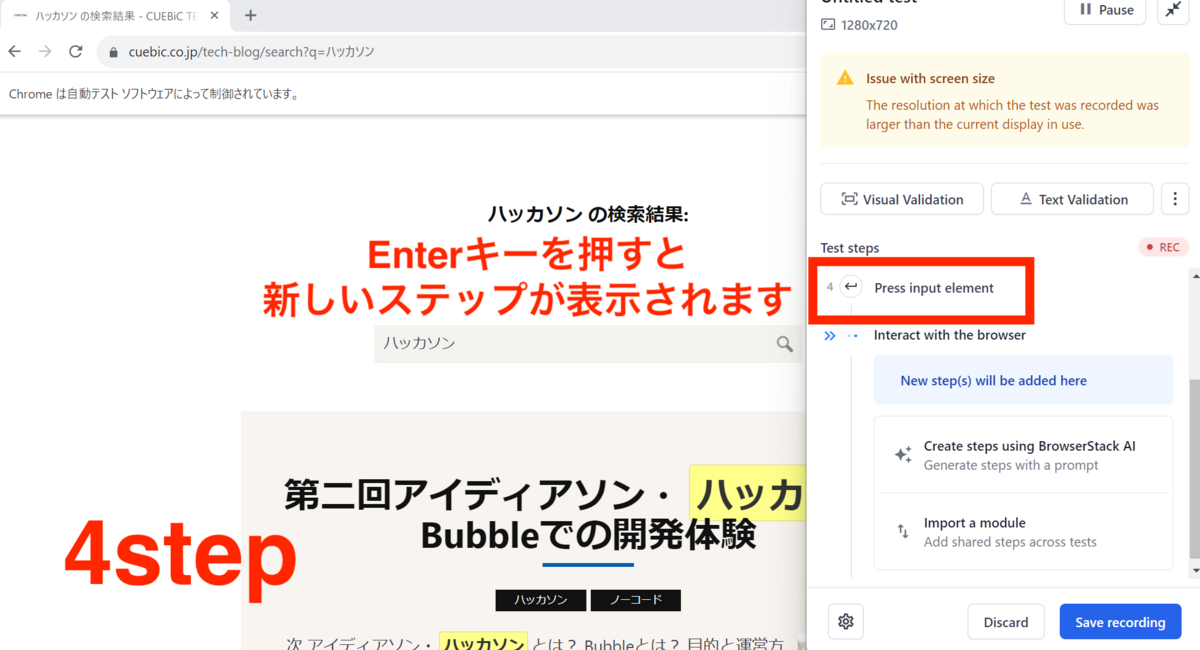
④Enterキーを押し検索(Enterキーを押してもステップとして表示されないこともあります。)
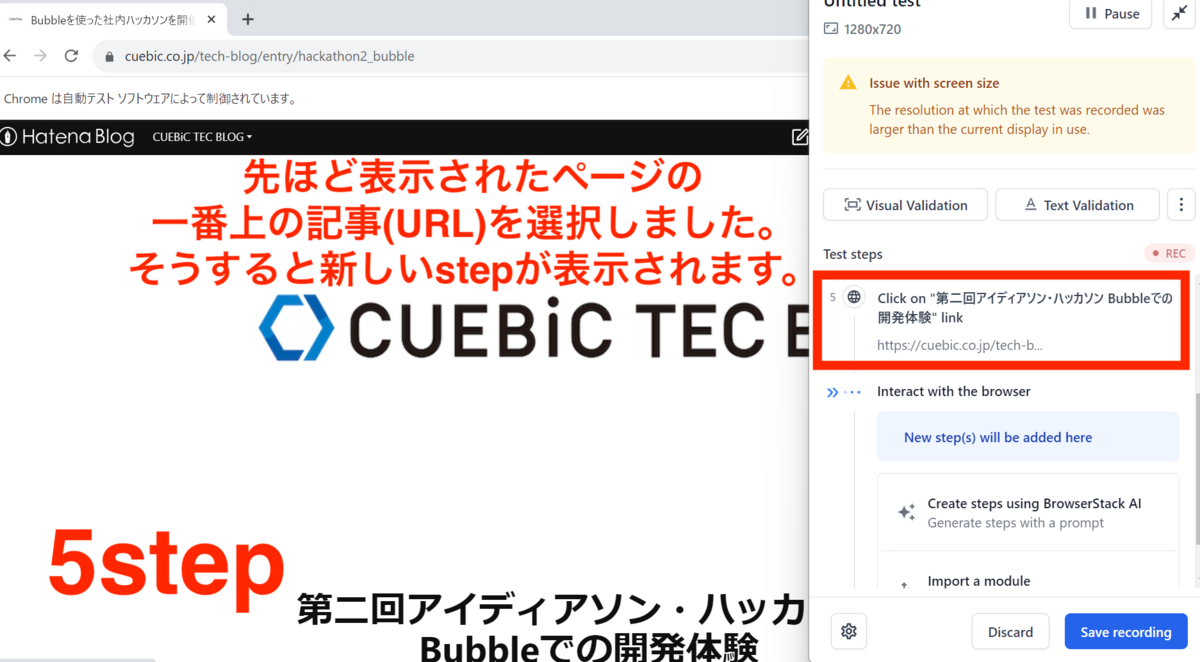
⑤第二回アイディアソン・ハッカソンをクリック
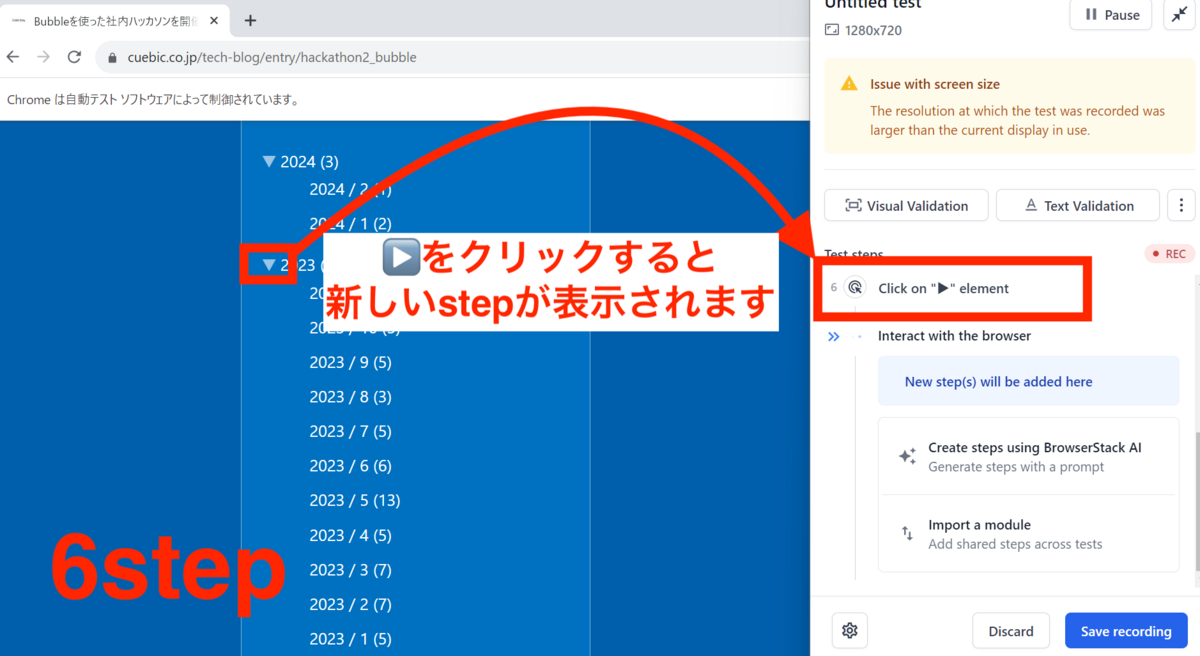
⑥下にある▶️をクリック
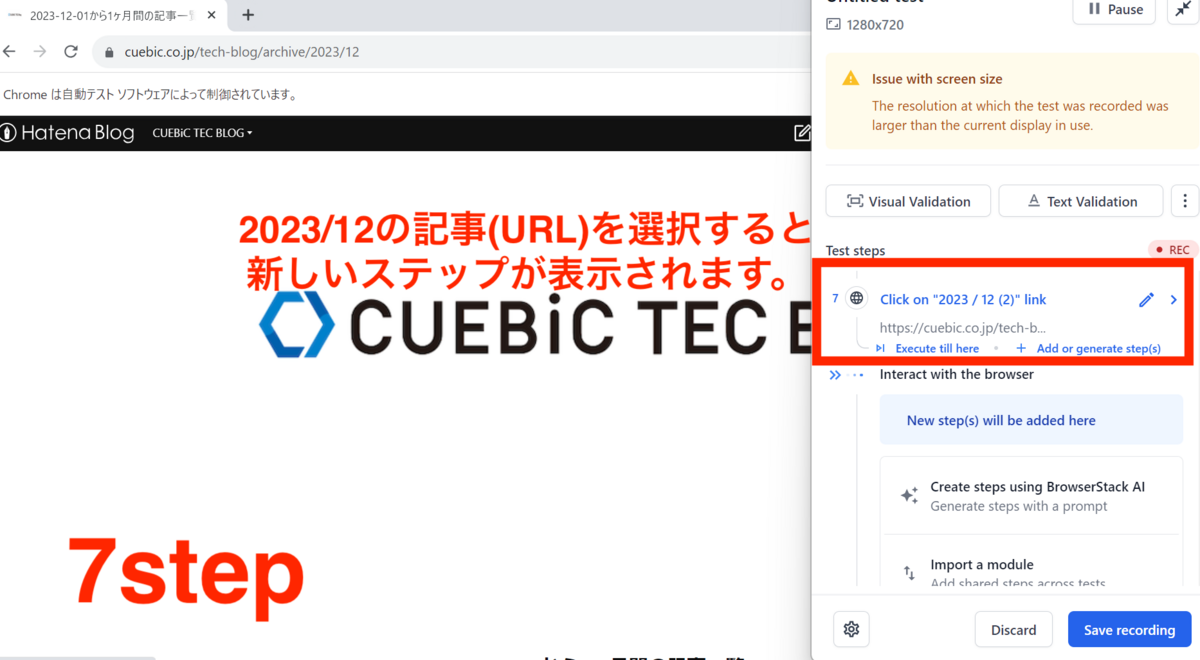
⑦2023年1月の記事を選択
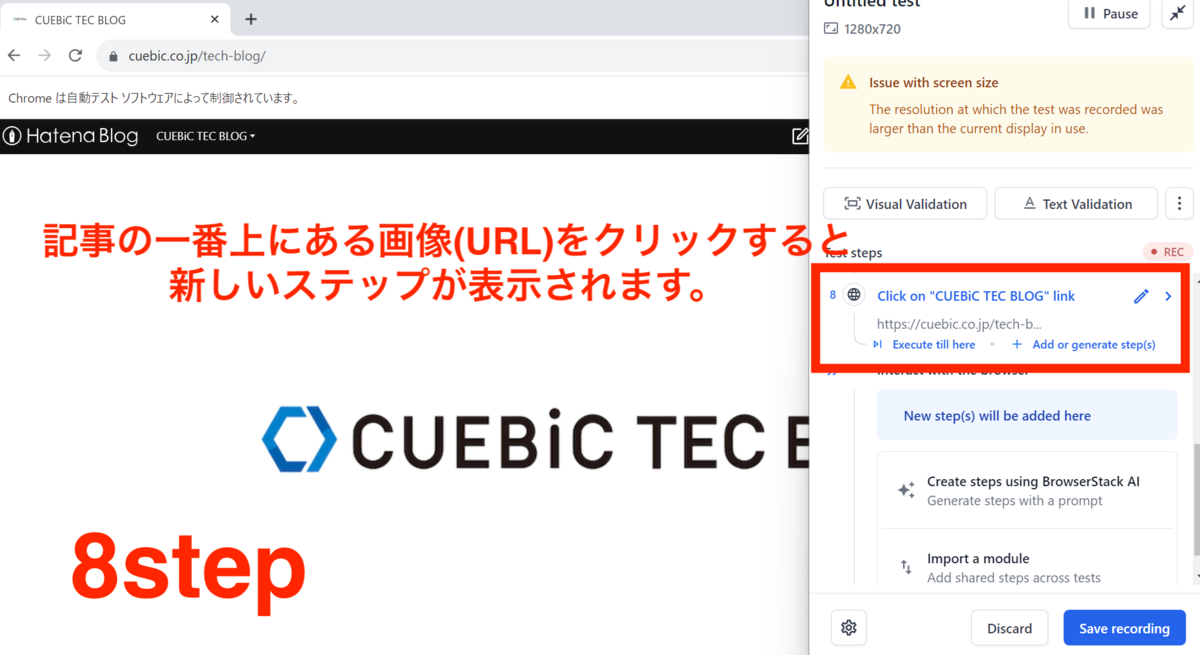
⑧画像(URLになっています)をクリック
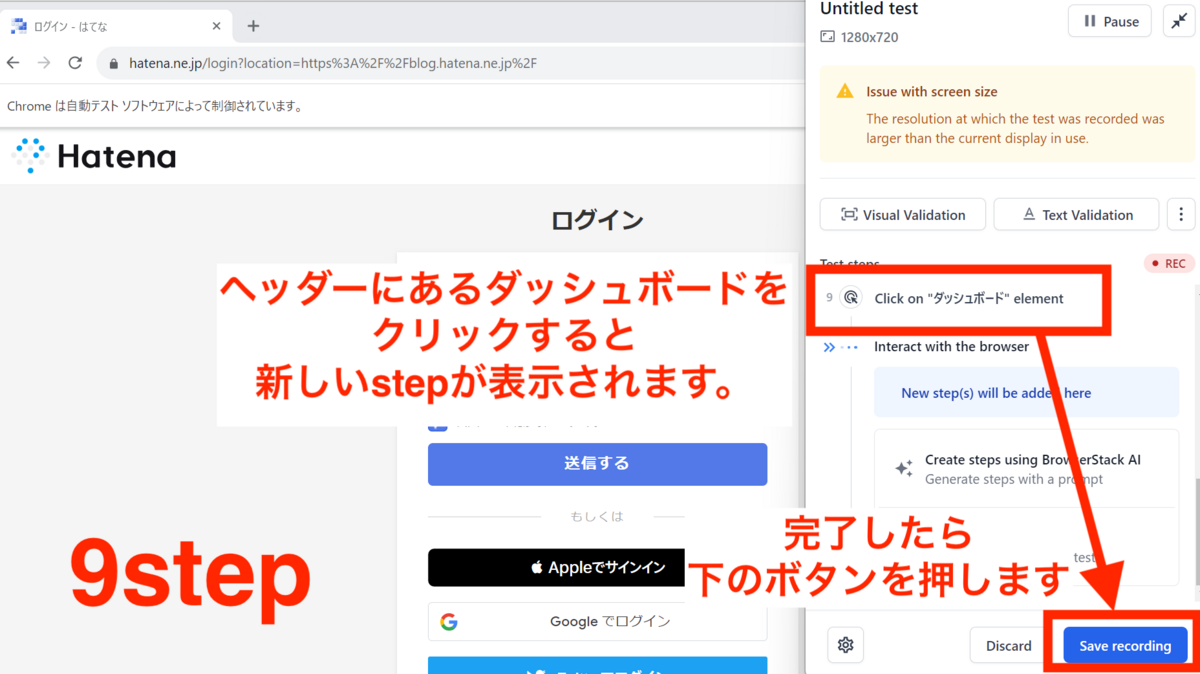
⑨最後ヘッダーのダッシュボードに移動
とします。
それでは初めていきましょう。
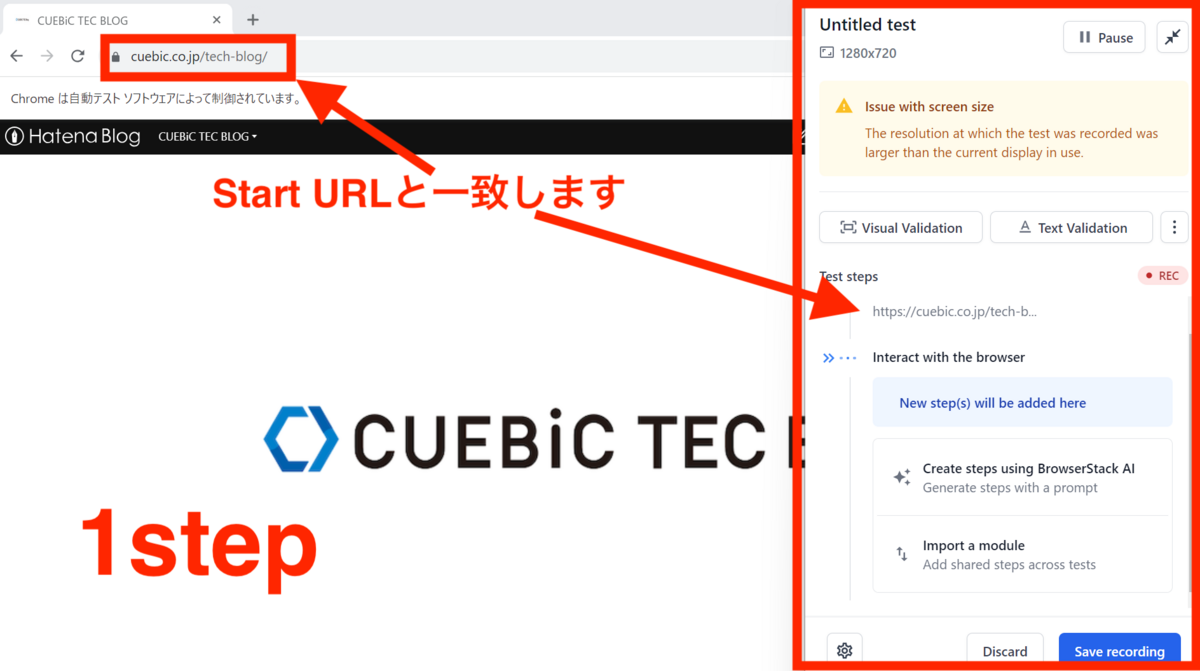
①はじめの画面がこのようになりました。Start URLから始まっています。

そうすると、カーソルと的のようなアイコン、Click on "記事を検索"text inputと表記されます。










よくあるエラーの対処法・解決方法
とても大事なパートです。システムには問題なくてもエラーが表示されることがあります。それがエレメントが見つからないというエラーです。この対応方法について述べていきます。
(まだまだ使い始めて間もないので、他の対処法があるかもしれません。紹介するのは対処法の一例としてみてください)
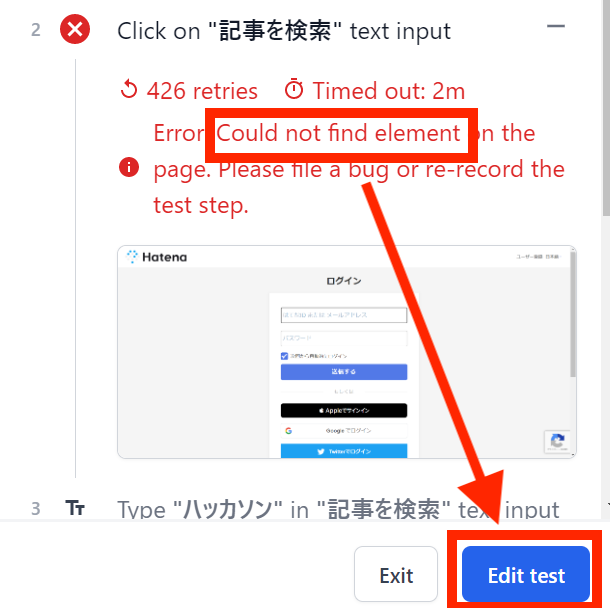
エラーの内容
エラーはこのように表示されます。今回はわざとエラーを表示しましたが、「inputやボタンが見つかりません」には大変苦戦しました。エラーが表示されたら、下のedit testを押し編集していきます。

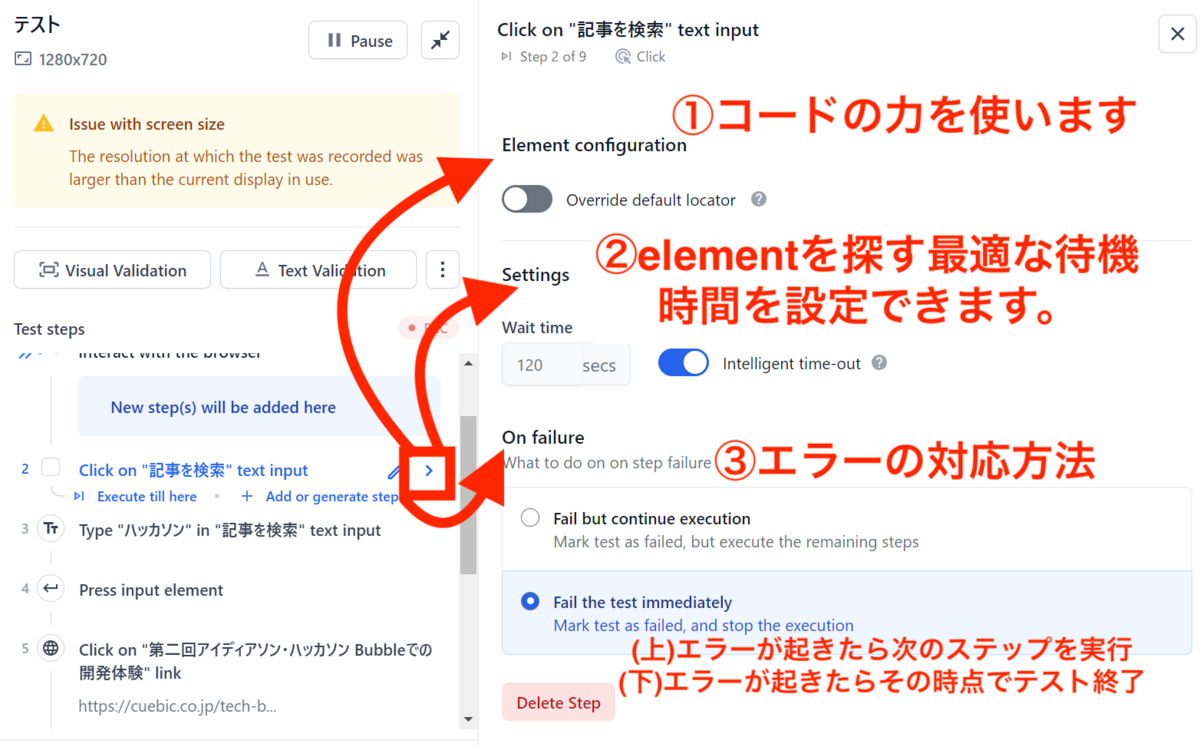
エラーが出た時の対応
エラーが出たステップの『>』を押します。そうすると、3点の編集が可能です。①はコードを利用して直接的に指定する方法です。後に詳しく説明します。②は待機時間の設定です。待機時間を短くするor長くするを選ぶことができます。③ではエラーが出た際の対応方法です。エラーが出ても次のステップに進むか、エラーが出たらそこで停止するかを決めることができます。デフォルトではエラーが出たらすぐにステップが停止します。

デベロッパーツールから対応するコードのXpathかCSSを利用
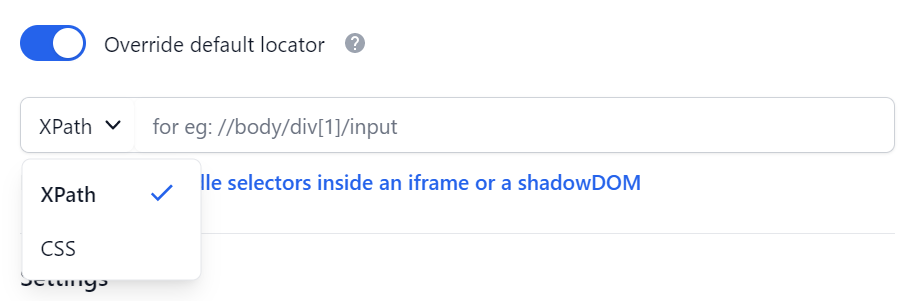
①をもう少し説明します。どうしてもエラーが出てしまい、ステップとして飛ばせないエレメントならばこちらを設定していきます。下の画像のようにXpathかCSSを設定することができます。開発者を想定していないので、デベロッパーツールを使い慣れていない人を想定して説明していきます。

デベロッパーツールから設定方法
- 設定したいエレメントがあるページで指二つでクリックまたは右クリックを押します。
- 一番下にある検証を押すと右にデベロッパーツールが開きます
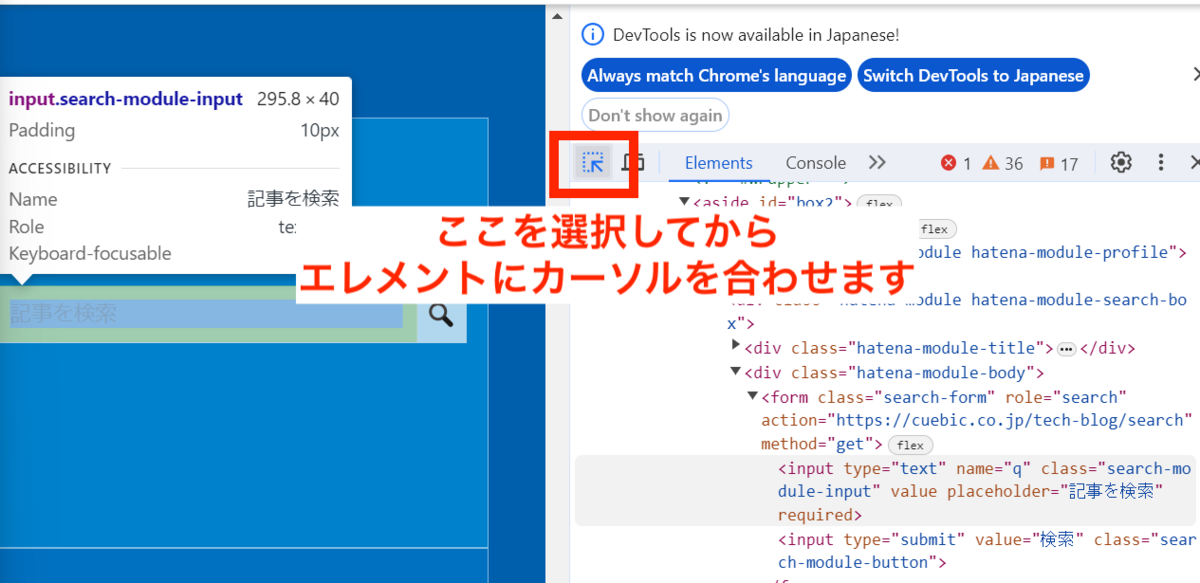
- Elementsのままでデベロッパーツールの左上にある矢印を押し、選択したいelementにカーソルを合わせると対応するコードが見つかります

- コードが見つかったら、対応するコードの上で指二つでクリックまたは右クリックし、Copyから、Xpathを使う場合はCopy full Xpath、CSSを使う場合はCopy selectorをコピーします。
- 貼り付けると完了です。
以上おしまいです!お疲れ様です!
使ってみた感想
結論から言うと使いやすいです。設定の分かりやすさ、見た目の直感的な理解のしやすさがとても良いです。ステップの説明の際に、アイコンとステップ名が表示されますが、それも中学英語ができれば理解がしやすいものとなっています。
エレメントが見つからないとエラーが出てくることが多かったですが、慣れてくれば簡単に対応することができます。Browser Low Code Automationによってテストの時間がどれだけ短縮するかはまだ検証していませんが、プログラミング経験が浅い方でもテストの自動化を作成することができるのは最高でした。
最後まで読んでいただきありがとうございました〜。
お知らせ!!
キュービックでは、一緒に働いてくれる仲間を募集しています。興味がある方はカジュアル面談Webエンジニアから応募をお願いします。ご応募お待ちしております。 herp.careers
また、エンジニアチームが運営しているYoutubeチャンネル【TEC TV】があるので、こちらでどんな人が働いているかを見ることができます!