your SELECT.は、広告プログラムにより収益を得ています。コンテンツで紹介している商品・サービスの購入/登録により、売上の一部がyour SELECT.に還元されることがあります。
当サイトではリクルート・マイナビ・ビズリーチをはじめとする各人材紹介会社のプロモーションを含みます。
目次
「Webエンジニアになるにはどうすればいいの?」
「未経験から本当に転職できるの?おすすめの転職サイトは?」
Webエンジニアになりたいけれど、何から手をつければよいかわからずに踏み出せない方も多いのではないでしょうか。そこで、Webエンジニア育成において豊富な経験や知見をもつ後藤康成さんに、未経験者がWebエンジニアになるための勉強方法とキャリア形成のコツ、おすすめの転職サイトやプログラミングスクールをお聞きました。
【厳選】未経験におすすめの転職サイト・プログラミングスクール
| サイト | おすすめする人 | 特徴 | 公式サイト | |
|---|---|---|---|---|
| 転職サイト | レバテックキャリア | 年間3000回以上の企業訪問で集まった情報をもとにサポートを受けたい人 | 関東/関西/福岡を中心に展開し、ITエンジニア・デザイナー特化している | 詳細を見る |
| Green | 自分のペースで転職をしたい人 | スタートアップ、ベンチャー企業の求人が多い | 詳細を見る | |
| プログラミングスクール | POTEPAN CAMP | 現役Webエンジニアが講師のため、実践的なスキルを身につけたい人 | 毎日10:00~23:00の間、チャットで技術的な質問が可能 | 詳細を見る |
| RUNTEQ | 主催の開発現場で求められる力を身につけたい人 | 開発の企画・アイデア出しからデータベース設計まで、一連の制作フローを経験できる | 詳細を見る |
まずは知っておきたい「Webエンジニアの仕事」とは?

未経験からWebエンジニアになるうえで知っておきたいWebエンジニアの仕事について、後藤さんにお聞きしました。

Webエンジニアの歴史とこれから
Webエンジニアは、25年ほど前にインターネット産業の誕生とともに生まれました。意外に歴史は浅いです。
Webエンジニアの扱う技術は、時代とともに移り変わっています。
例えば、1970~1990年代は金融系のシステムでCOBOLという言語が使われていました。当時はCOBOLを使うWebエンジニアが数多くいましたが、ほとんどがJavaに置き換えられました。そのため、COBOLエンジニアは減少し、Javaエンジニアの人口が非常に多くなりました。
現在では、COBOLがJavaに置き換えられたように、違うプログラミング言語がJavaに取って代わる流れもあり、Javaは「21世紀のCOBOL」といわれています。
このように、新たなプログラミング言語や技術が生まれると、当初それらを扱えるWebエンジニアは少なく、Webエンジニアの希少性は高まります。そして、技術が普及してWebエンジニアの数が増えてくると、希少性は薄れていくのです。
今もこれからも、Webエンジニアは常に新たな技術を学ぶ姿勢をもつことが重要です。
Webエンジニアの種類
Webエンジニアの種類は、大まかに以下のように分類できます。

| Webエンジニアの種類 | 仕事内容 |
|---|---|
| フロントエンドエンジニア | Webブラウザ側を担当し、HTMLやCSS、JavaScript(jQuery)、PHPの設計や実装などを行う |
| バックエンドエンジニア (サーバーサイドエンジニア) |
サーバー側で行う処理に関するプログラム開発や、サーバーで扱うデータの管理を行う |
| スマホエンジニア | スマホアプリを開発する |
それぞれ使用する言語などが異なるため、未経験からWebエンジニアを目指す方はどの仕事をしたいかを考えてみましょう。
学習する言語の選び方については、後ほど詳しく説明します。
Webエンジニアに向いている人、向いていない人

私がこれまで出会った優秀なWebエンジニアに共通している点は、以下の3つです。
- エレガントな日本語の文章が書ける
- ロジカルに日本語が話せる
- ホワイトボードでビジネスパーソンとコミュニケーションができる
Webエンジニアは、プログラミング言語を利用してソースコードを書きます。ソースコードはなるべくシンプルで簡潔であることが求められますが、そのためには日本語の文章力は欠かせません。
また、Webエンジニアは自分の考えを整理し、図式化して相手に理解してもらう場面が多いです。そのため、クライアントや関係者などWebエンジニア以外の職種の人が理解できるようロジカルに話せる、ホワイトボードなどで図式化して合意形成ができることが重要です。
現在の職種に関わらず、こうした素養がある人はWebエンジニアに向いていると思います。

ちなみに、私の勤める会社では法学部出身のWebエンジニアが多いです。
その理由は、プログラミングと法律は共通点が多いからではないでしょうか。はじめに要件を整理して、「Aという条件のときはBになります。ただし、Cは例外とします」というように条件を定義する点が共通しているんです。
Webエンジニアに向いていないのは、会話の内容が支離滅裂だったり、文章が破綻していたりする人です。ただし、ロジカルな話し方や図式化などは、経験で身に付けられる要素が大きいので、現在できなかったとしても心配はいりません。
専門家が教える!
未経験者からWebエンジニアになる方法
未経験からWebエンジニアになろうと考えたとき、「とりあえずプログラミング言語を勉強して転職しよう」と考える人が多いです。しかし、「急がば回れ」という言葉のとおり、焦ってプログラミング言語を学ぶ前に、まずは基礎知識をしっかりと積み重ねることが重要です。
未経験からWebエンジニアになりたい人には、以下のようなステップをおすすめします。

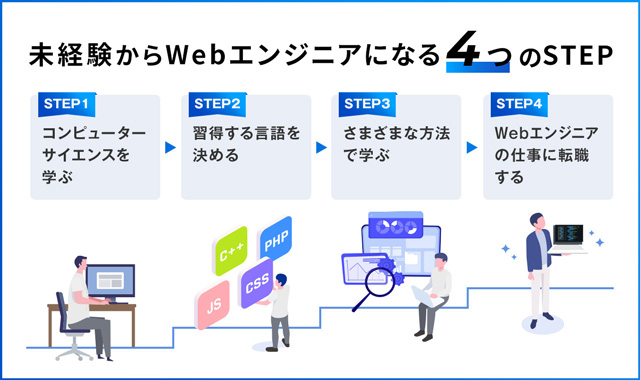
<未経験者からWebエンジニアになる4つのSTEP>
- コンピュータ・サイエンスを学ぶ
- 習得する言語を決める
- さまざまな方法で学ぶ
- Webエンジニアの仕事に転職する
STEP1. コンピュータ・サイエンスを学ぶ
今後Webエンジニアとして仕事をしていくうえで土台となる、コンピュータ・サイエンスの知識を身に付けましょう。コンピュータ・サイエンスとは、コンピュータの仕組みやプログラミング、ソフトウェアやシステムなどのコンピュータ活用全般を扱う学問のことです。
学ぶ方法としては、『基本情報技術者』という国家資格を取得する、大学院で学位を取る方法などがあります。
1つ目の基本情報技術者は、例年10万人以上が受験するIT技術者の登竜門ともいえる資格です。ITやWeb企業などでは新人に本資格の取得を義務づけることもあるほど、IT業界ではよく知られています。
また、情報技術者試験は、難易度別に以下のような種類があります。
まずは『基本情報技術者試験(FE)』を取得しましょう。
可能なら『応用情報技術者試験(AP)』も取得できるとなおいいです。
| 基本的な知識・技能 | 基本情報技術者試験(FE) |
| 応用的知識・技能 | 応用情報技術者試験(AP) |
| 高度な知識・技能 | ITストラテジスト試験(ST) |
| システムアーキテクト試験(SA) | |
| プロジェクトマネージャ試験(PM) | |
| ネットワークスペシャリスト試験(NW) | |
| データベーススペシャリスト試験(DB) | |
| エンベデッドシステムスペシャリスト試験(ES) | |
| ITサービスマネージャ試験(SM) | |
| システム監査技術者試験(AU) | |
| 情報処理安全確保支援士試験(SC) |
応用情報技術者試験(AP)以降は、分野別の高度な知識を問う内容になっているので、実務経験を積んだ後の取得で問題ありません。
また、大学院でコンピュータ・サイエンスの学位を取得するという方法もあります。私の所属する会社では、働きながら大学院に通っているWebエンジニアもいます。
こうしたコンピュータ・サイエンスの知識がないと、Webエンジニアとして転職できたとしても、実務で伸び悩む可能性が高いです。
Webエンジニアは学び続ける仕事だからこそ、基礎をしっかり固めることを強くおすすめします。
STEP2. 習得する言語を決める
コンピュータ・サイエンスの知識を身に付けたら、どのプログラミング言語を習得するか決めましょう。

Webエンジニアとして活躍するためには、2言語以上の習得をおすすめします。その理由は、プログラミング言語は以下のように大きく2種類に分類され、異なる特徴があるからです。
| 言語の分類 | 特徴 | おもな言語 |
|---|---|---|
| コンパイラ言語 | 開発の質を学べる。ソースコードに誤りがあるとわかる仕組みになっている。そのため、動かす前に誤りに気づくことができ、自分のプログラミングレベルを理解しやすい | Java、Kotlin、Go、Swiftなど |
| インタープリタ言語 | 開発のスピードを学べる。一方、プログラムを動かすまでソースコードの誤りがわからず、あいまいなコードでも動くことがある。ソースコードの正確さの判断が難しい | Python、PHP、Perl、Rubyなど |
どんな組み合わせで2言語を選ぶかは、以下の表を参考にしてみてください。
自分がどんなものをつくりたいか、どんな企業で働きたいかを考え、それに合った言語を選びましょう。
例えば、SIerでは企業向けの業務系ソフトウェアを開発するプロジェクトが多く、新卒の研修ではJavaを学ばせることが多いです。そのため、JavaとPythonの組み合わせがおすすめです。
ベンチャーやスタートアップでは、サーバーサイドのスケーラブルなシステム開発でGoを、クイックにWebアプリケーションを開発する場合はPHPを採用しているケースが多いです。そのため、GoとPHPの組み合わせもいいでしょう。
| つくりたいもの | 働く場所 | 学習言語の組み合わせ例 |
|---|---|---|
| 業務系ソフトウェア | SIerなど | Java+Python |
| Webアプリ | ベンチャー、スタートアップなど | Go+PHP |
| アプリ開発 | ベンチャー、スタートアップなど | Kotlin(Android)/Swift(iOS)+JavaScript |
STEP3. さまざまな方法で学ぶ
習得するプログラミング言語が決まったら、以下のような方法で学びを深めましょう。
- 競技プログラミングにエントリーする
- お手本となるソースコードを見る
- 学習メディアを活用する
- プログラミングスクールを受講する
1. 競技プログラミングにエントリーする
競技プログラミングとは、テーマが出題されて参加者それぞれがプログラミングを行うことです。プログラミングの内容に応じて、点数がつけられます。
プログラミング経験が浅くてもチャレンジできるので、最初は難しいと思いますがトライ&エラーで学んでいきましょう。
繰り返し参加するとスコアを高めていくことができます。スコアの高いWebエンジニアには、企業が採用目的でオファーをしてくることがあり、転職活動につながることもあります。
競技プログラミングのサイトとしては、以下の2つがおすすめです。
AtCoder(アットコーダー)
AtCoder(アットコーダー)は、日本の企業が運営する競技プログラミングサイトです。Webエンジニアの求人を探すこともできます。
Topcoder(トップコーダー)
Topcoder(トップコーダー)は、海外サイトなのですべて英語表記です。スコアが高ければ、外資系の企業からオファーがくる可能性があります。
2. お手本となるソースコードを見る
プログラミングを学ぶうえでは、きれいなソースコードを多く見ることが重要です。
『GitHub(ギットハブ)』や『OSDN(オープンソースデベロップメントネットワーク)』などのようなソースコード管理サービスで、第一線で活躍するWebエンジニアのソースコードを見て学んでいきましょう。
3. 学習メディアを活用する
Webエンジニアの勉強には終わりがありません。Webエンジニアの参考書として活用してほしいのが学習メディアです。
多くの現役Webエンジニアが利用している『Qiita(キータ)』という学習メディアは、ユーザーであるWebエンジニアが自身の学びを、記事として投稿する仕組みです。学習方法に迷ったときはキーワードで検索してみましょう。
Qiita(キータ)
その他に、IT・Webに関連するニュースの閲覧とニュースに関する議論ができる機能のある『スラド』、技術に関する海外ニュースの翻訳記事やユーザーの投稿が掲載されている『TECHFEED(テックフィード)』などもおすすめです。
4. プログラミングスクールを受講する
プログラミング言語を、プログラミングスクールに通って習得する方法もあります。
スクールを選ぶ際は、コードレビューをしてもらえる、オリジナル開発ができるなど、転職時のスキルとして役立つ学びのあるスクールを選ぶといいでしょう。
STEP4. Webエンジニアの仕事に転職する
Webエンジニアとして働くための基礎知識を身に付け、プログラミングができるようになったら、転職活動を進めていきましょう。
転職する方法としては、直接企業に応募する、転職サイトやエージェントを利用するなどの方法があります。自分のやってみたい開発ができ、学んだスキルを生かせる会社を探していきましょう。
編集部厳選!
未経験におすすめのIT/Webエンジニア転職サイト、プログラミングスクール
編集部がおすすめする転職サイトとプログラミングスクールをご紹介します。
未経験におすすめのIT/Webエンジニア向け転職サイト3選
転職活動で利用するサイトは、Webエンジニアの求人が多く掲載されている転職サイトを選びましょう。
ITエンジニアに特化した転職サイトレバテックキャリア
サイトの特徴
- ITエンジニア・デザイナー特化の転職エージェント
- 3000回/年以上の企業訪問を行っていて、企業の情報に精通している
求人件数
| PM・PL | 3366件 |
|---|---|
| アプリケーションエンジニア | 1848件 |
| フロントエンドエンジニア | 1072件 |
| サーバーサイドエンジニア | 3480件 |
| テストエンジニア | 127件 |
| インフラエンジニア | 2071件 |
※2023年11月時点
レバテックキャリアは関東/関西/福岡を中心に展開する、ITエンジニア・デザイナーに特化した転職エージェントです。
年間3000回以上の企業訪問により企業情報に精通していて、専門的な知識があり業界への理解が深いアドバイザーが転職活動をサポートします。
IT・Web業界に特化した転職サイトGreen

出典:https://www.green-japan.com/
サイトの特徴
- IT・Web業界に特化した求人検索型の転職サービス
- スタートアップ企業やベンチャー企業の求人が多い
求人件数
| プロジェクトマネージャー・リーダー | 5862件 |
|---|---|
| プロダクトマネージャー | 1240件 |
| システム開発(汎用系) | 1292件 |
| システム開発(制御・組み込み) | 1009件 |
| ネットワーク・サーバ監視・運用・保守・技術サポート | 1885件 |
| ネットワークエンジニア | 1226件 |
| パッケージソフト・ミドルウェア開発 | 1234件 |
| ITコンサルタント・プリセールス | 1533件 |
※2023年11月時点
Greenは、IT・Web業界に特化した転職サイト。求人を自分で検索して応募する求人検索型の転職サービスです。
採用人数の分だけ企業が費用を支払う成功報酬型であるため、企業側は広告を出しやすく、Greenでしか掲載されていない求人もあります(一般的な転職サイトは、企業が掲載料を支払って求人広告を掲載します)。
プログラミングテストがあり、自分の実力がわかるpaiza(パイザ)
サイトの特徴
- スキルチェックがあるので、自分の実力を確認できる
- プログラミングテストを受けると書類選考をスキップ
paizaは、ユーザーがプログラミングの無料テストを受けて、テスト結果が各企業の基準に達したら、書類選考なしに複数企業に応募できたり、企業からスカウトが届くという転職サービスです。
実務経験がなくてもプログラミングの実力があれば、転職活動を進めやすいですし、自分の実力を知るのにも役立ちます。
▼IT/Webエンジニアにおすすめの転職サイトを知りたい方はこちらもおすすめ

IT/Webエンジニアにおすすめの転職サイト12選比較【プロ厳選】
Read MoreIT/Web未経験におすすめのプログラミングスクール3選
プログラミングスクールは、オリジナルの開発ができる、ポートフォリオの作成支援をしてもらえるなど、転職時に役立つスクールを選びましょう。
スクールによっては、転職支援のサービスを行っている場合もあります。
Webエンジニアとしての転職をバックアップPOTEPAN CAMP(ポテパンキャンプ)
POTEPAN CAMPのおすすめポイント
- 講師は現役Webエンジニア
- 転職サポート希望者の90%がWebエンジニアとして転職を実現(ホームページより)
| 料金・期間 | Railsキャリアコース<20週間> 44万円(税込) ※学割で20%OFF |
|---|---|
| 言語 | JavaScript、Ruby、Ruby on Rails、SQLなど |
| 受講スタイル | オンライン(※教室なし) |
| オリジナル開発 | × |
| ポートフォリオ作成支援 | 〇 |
| 転職支援 | 〇 |
| 備考 | 1ヶ月ごとの延長受講が可能。8万8000円/月(税込) |
POTEPAN CAMP(ポテパンキャンプ)は、50人以上の現役Webエンジニアが講師を務める、実践的なスキルが身に付くプログラミングスクールです。
Webアプリ開発の課題が用意され、毎日10:00~23:00の間、チャットで技術的な質問が可能。Webエンジニア転職支援を行う会社が運営しているため、実務に役立つスキルを身に付けて、転職したい人におすすめです。
開発現場で求められる力が身に付くRUNTEQ(ランテック)
RUNTEQのおすすめポイント
- 課題解決を支援するカリキュラム
- 講師は現役Webエンジニア
- 完全オリジナルのポートフォリオが開発可能
| 料金・期間 | Webマスターコース<5~9ヶ月> 43万7800円(税込) Railsマスターコース<4~8ヶ月> 38万2800円(税込) |
|---|---|
| 言語 | Ruby、JavaScriptなど |
| 受講スタイル | オンライン(※教室なし) |
| オリジナル開発 | 〇 |
| ポートフォリオ作成支援 | 〇 |
| 転職支援 | 〇 |
| 備考 | 月2回のオンライン面談 受講生限定オンラインイベント |
現場で直面するエラー対応を題材にした学習内容であるため、現場で活用できるスキルが身に付きます。
また、開発の企画・アイデア出しからデータベース設計まで、一連の制作フローを経験できます。
転職成功率98%の転職支援サポートを受けられるDMM WEBCAMP
DMM WEBCAMPのおすすめポイント
- プログラミング未経験の受講者が多い
- 転職成功率98%(※2020年1月時点)
| 料金・期間 | 転職コース「短期集中コース」<3ヶ月の学習とキャリアサポート> 69万800円(税込) 転職コース「専門技術コース」<4ヶ月の学習とキャリアサポート> 91万800円(税込) (専門実践教育訓練給付金制度の対象講座なので、条件を満たせば実質35万800円(税込)で受講可能) ※分割払い可能 |
|---|---|
| 言語 | Ruby、HTML、CSSなど |
| 受講スタイル | ・教室(新宿・渋谷・難波) ・オンライン |
| オリジナル開発 | 〇 |
| ポートフォリオ作成支援 | 〇 |
| 転職支援 | 〇 |
| 備考 | 専門実践教育訓練給付金制度の対象講座あり |
受講者の97%以上(2020年1月時点)がプログラミング未経験者なので、スキルが浅い人も安心です。
DMMグループのネットワークを生かした転職サポートが特徴で、Web企業の求人を数多く取り扱っています。転職できない場合は、条件を満たせば受講料の全額返金を保証する制度があります。
専門家に聞く!
未経験WebエンジニアFAQ
未経験からWebエンジニアになりたい人が知りたい質問を、後藤さんに聞いてみました。

ポートフォリオは作った方がいい? 未経験者が作成するときのポイントは?
未経験者の場合でも、現在のスキルを伝えるためにポートフォリオを作成しましょう。
作成時には、以下のポイントを押さえておきましょう。
- 技術スタックをわかりやすく記載
- 言語やフレームワークなどのテクノロジー環境を記載。選定理由も書いてあるとベスト
- ソースコードへのリンク
- GitHubのリンクを記載
- サービスの規模やユーザー数を記載
- サービスとして運用している場合は、規模感がわかるように記載
転職が有利になる資格はある?
Webエンジニアになる方法のSTEP1として紹介した基本情報技術者の資格は、基礎的なコンピュータ・サイエンスの知識がある証明になるため、有利に働きやすいでしょう。
サーバーサイドエンジニアを目指す人はAWS認定の資格などもおすすめです。
未経験でWebエンジニアとして採用されるときの注意点は?
会社によって異なりますが、入社後の仕事内容について「ジョブディスクリプション」と呼ばれる職務内容について記述した書類を準備している会社もあります。
こうした書類がなかった場合でも、企業が内定のオファーをするときは、職務内容についても記載があるはずです。
その内容をきちんと確認して合意してから内定を承諾するようにしましょう。
Webエンジニアを極めていくとキャリアパスはどうなる?
企業によって異なりますが、一般的にWebエンジニアのキャリアパスは大きく以下の3つに分類されます。
- Tech Lead(テックリード)
- エンジニアリングマネージャー
- PdM(ピーディーエム)
1. Tech Lead(テックリード)
Tech Lead(テックリード)とは、高い技術力でWebエンジニアのチームを導くリーダーのことです。チーム内の技術的なリーダーとして、Webエンジニアの仕事の品質を担保し、チームの生産性アップなどを行います。
2. エンジニアリングマネージャー
エンジニアリングマネージャーは、Webエンジニアが仕事をしやすい環境づくり、部門の技術力アップのための指導などを行います。また、技術部門のマネジメント責任者はVPoE(ブイピーオーイー ※Vice President of Engineeringの略)と呼ばれます。
3. PdM(ピーディーエム)
PdM(ピーディーエム)とは、Product Managerの略で、プロダクトやサービスの開発からビジネス展開までの戦略を決定する責任者のことです。
意思決定の範囲が技術面だけでなく、サービスの販売戦略など広範囲にわたり、一事業を任せられる存在です。
まとめ
未経験でWebエンジニアになるには、しっかりと基礎を身に付けてから転職活動をすることがポイントです。まずは基本情報技術者資格を取得するなど、コンピュータ・サイエンスの知識を身に付けて、Webエンジニアとしての土台を固めることをおすすめします。
そして、競技プログラミングや学習メディア、プログラミングスクールなどを活用してプログラミングのスキルを高めていきましょう。
プログラミングスクールを選ぶ際は、コードレビューを受けられる、オリジナルの開発ができるなど面接時のポートフォリオに書ける学びが得られるかを確認することが重要です。
転職サイトを選ぶ際は、IT・Web業界に特化した求人サイトを選ぶといいでしょう。
また、未経験でWebエンジニアとして転職するときは、内定を承諾する前に入社後の仕事内容についてしっかりと合意するようにしましょう。
Webエンジニアは常に最新技術をキャッチアップすることが求められますが、学び続けることで希少性のある存在になれる仕事でもあります。
この記事を読んで「Webエンジニアになりたい!」と思った人は、最初の一歩を踏み出してみましょう。